カスタムコンポーネント
すぐに Bootstrap の使用を開始し、フレームワークの追加に関するベストプラクティスを紹介する、まったく新しいコンポーネントとテンプレートです。

アルバム
フォトギャラリー、ポートフォリオなどに適したシンプルな 1 ページのテンプレート。

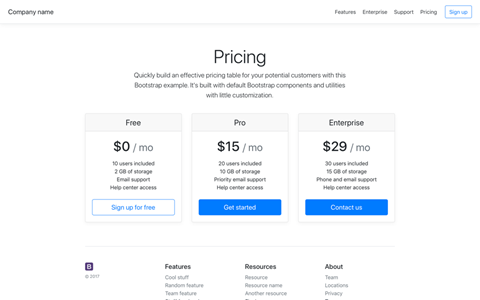
価格設定
カードを使用した価格設定のサンプルページで、カスタムヘッダーとフッターを備えています。

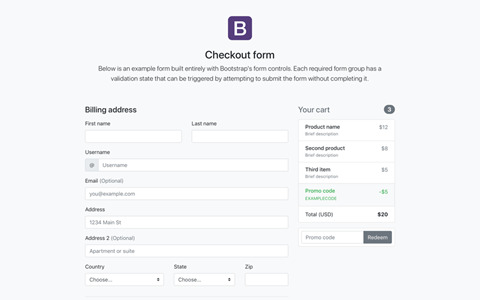
チェックアウト
フォームコンポーネントとその検証機能を示す、カスタムチェックアウトフォーム。

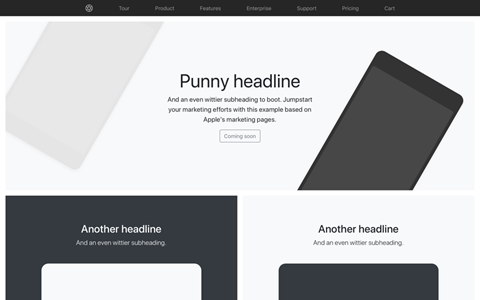
製品
広範なグリッドと画像を備えた、リーン製品重視のマーケティングページ。

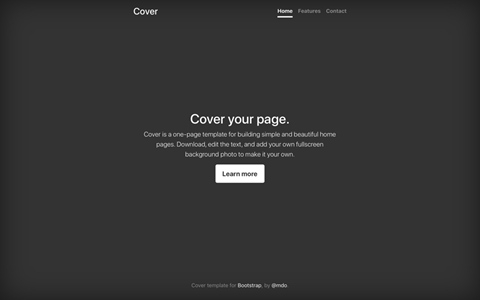
カバー
シンプルで美しいホームページを作成するための 1 ページのテンプレート。

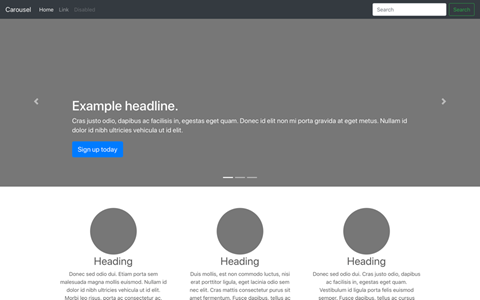
カルーセル
ナビゲーションバーとカルーセルをカスタマイズし、いくつかの新しいコンポーネントを追加します。

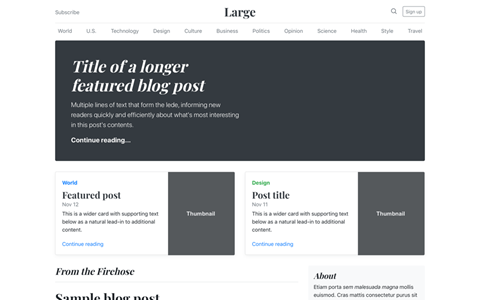
ブログ
ヘッダー、ナビゲーション、おすすめのコンテンツを含む、雑誌風のブログテンプレート。

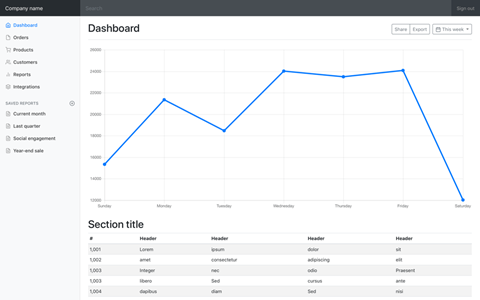
ダッシュボード
固定されたサイドバーとナビゲーションバーを備えた、基本的な管理ダッシュボードのシェル。

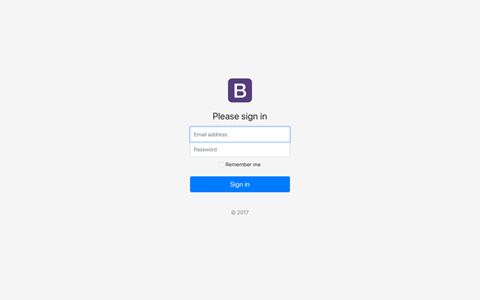
サインイン
シンプルなサインインフォーム用のカスタムフォームのレイアウトとデザイン。

スティッキーフッター
ページコンテンツが短いときに、ビューポートの下部にフッターを添付します。

スティッキーフッターナビゲーションバー
上部に固定されたナビゲーションバーを使用して、ビューポートの下部にフッターを添付します。
フレームワーク
Bootstrap が提供する組み込みコンポーネントの使用に重点を置いた例。

スターターテンプレート
基礎だけで構成されています: コンパイル済みの CSS と JavaScript。

グリッド
4 つの階層すべてを含む、グリッドレイアウトの複数の例、ネストなど。

ジャンボトロン
ナビゲーションバーと基本的なグリッド列を使用して、ジャンボトロンを構築します。
ナビゲーションバー
既定のナビゲーションバーコンポーネントを使用して、移動、配置、拡張する方法を示します。

ナビゲーションバー
ナビゲーションバーのすべての応答性とコンテナーオプションのデモンストレーション。

静的ナビゲーションバー
静的なトップナビゲーションバーの単一のナビゲーションバーの例と、追加のコンテンツ。

固定ナビゲーションバー
固定されたトップナビゲーションバーを使用した単一のナビゲーションバーの例と、追加のコンテンツ。

下部ナビゲーションバー
下部ナビゲーションバーを備えた単一のナビゲーションバーの例と、追加のコンテンツ。
実験
将来に役立つ機能や手法に重点を置いた例。

フローティングラベル
入力フィールドの上にフローティングラベルを備えた、美しくシンプルなフォーム。

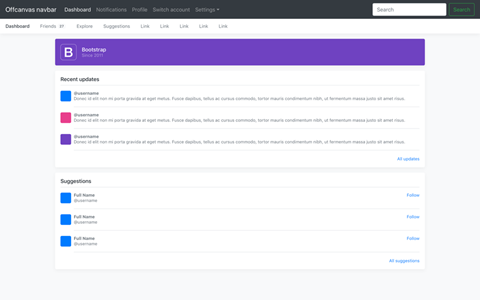
オフキャンバス
折りたたみ可能なナビゲーションバーをスライド式オフキャンバスメニューに変換します。
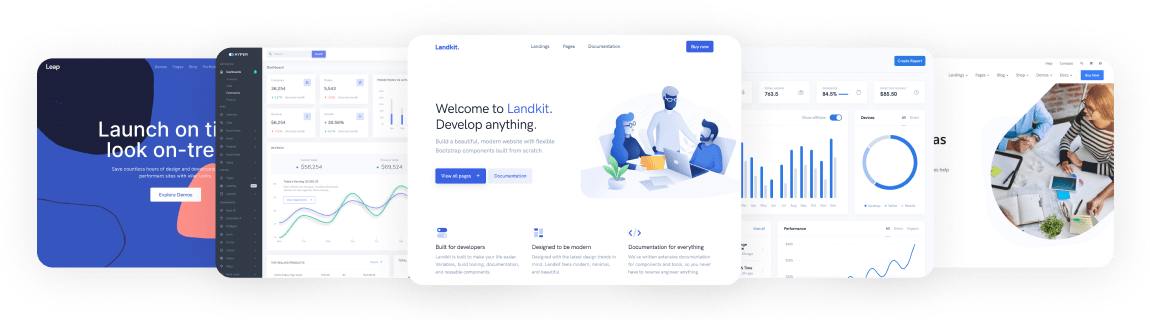
Bootstrap テーマでもっと楽しく
次の例以上のものをお探しですか? 公式BootstrapテーママーケットプレイスのプレミアムテーマでBootstrapを次のレベルに引き上げましょう。これらは独自の拡張フレームワークとして構築されており、新しいコンポーネントとプラグイン、ドキュメント、強力なビルドツールが豊富です。
テーマを参照する