スターター
Webpack、Parcel、Viteなどの一般的なJSフレームワークでBootstrapを使用する実用的な例をStackBlitzで編集できます。
SassとJS
npmを使用して、AutoprefixerとStylelintを使用してBootstrapのSass、およびバンドルされたJavaScriptをインポートしてコンパイルします。
SassとESM JS
AutoprefixerとStylelintを使用してBootstrapのSassをインポートしてコンパイルし、ESM shimを使用してソースJavaScriptをコンパイルします。
Bootstrap アイコン
Stylelint、PurgeCSS、およびBootstrap Icons Webフォントを使用して、BootstrapのSassをインポートしてコンパイルします。
React
React、Next.js、およびReact Bootstrapを使用して、BootstrapのソースSassとJavaScriptをインポートしてバンドルします。
スニペット
既存のコンポーネントとユーティリティにカスタムCSSなどを追加して、サイトやアプリを構築するための一般的なパターン。

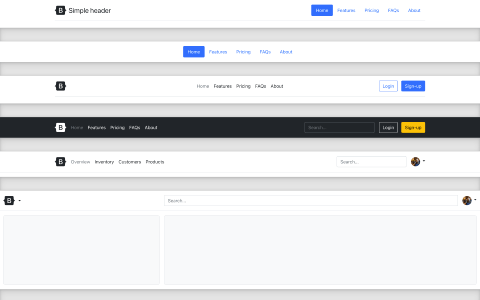
ヘッダー
これらのヘッダーコンポーネントを使用して、ブランディング、ナビゲーション、検索などを表示します

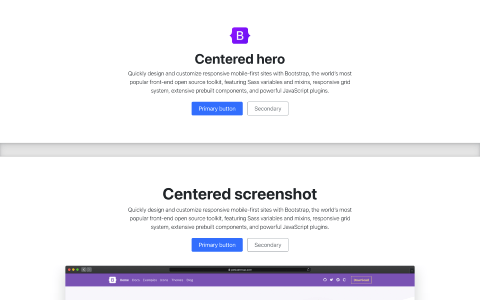
ヒーロー
明確な行動喚起を備えたヒーローでホームページの舞台を設定します。

機能
マーケティングコンテンツの機能、利点、その他の詳細を説明します。

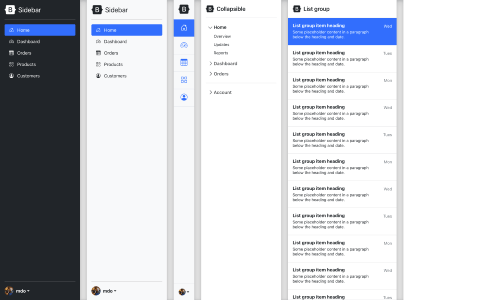
サイドバー
オフキャンバスまたは複数列のレイアウトに最適な一般的なナビゲーションパターン。

フッター
素晴らしいフッターで、大小を問わず、すべてのページを強力に仕上げます。

ドロップダウン
フィルター、アイコン、カスタムスタイルなどでドロップダウンを強化します。

リストグループ
ユーティリティとカスタムスタイルを使用してリストグループを拡張して、あらゆるコンテンツに対応します。

モーダル
機能ツアーからダイアログまで、あらゆる目的に対応するようにモーダルを変換します。

バッジ
カスタムの内部HTMLと新しい外観でバッジを機能させます。

パンくずリスト
カスタムアイコンを統合し、ステッパーコンポーネントを作成します。

ボタン
ユーティリティを使用して、ほぼすべてのユースケースに対応するカスタムボタンを作成します。

ジャンボトロン
従来のBootstrapコンポーネントの近代化されたバージョンを作成します。
カスタムコンポーネント
Bootstrapをすぐに使い始め、フレームワークに追加するためのベストプラクティスを実証するのに役立つ、まったく新しいコンポーネントとテンプレート。

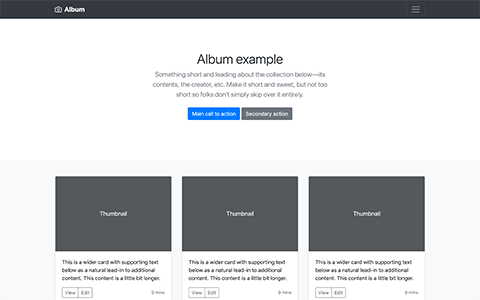
アルバム
フォトギャラリー、ポートフォリオなどに使用できるシンプルな1ページテンプレート。

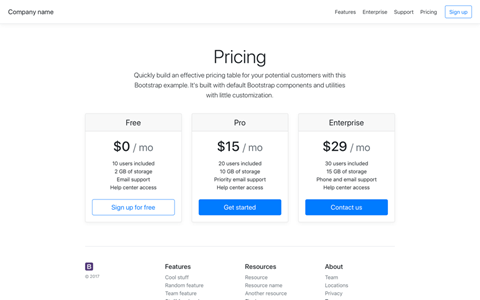
価格
カードを使用して構築され、カスタムヘッダーとフッターを備えた価格設定ページの例。

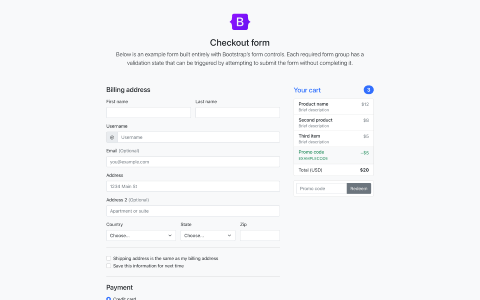
チェックアウト
フォームコンポーネントとその検証機能を示すカスタムチェックアウトフォーム。

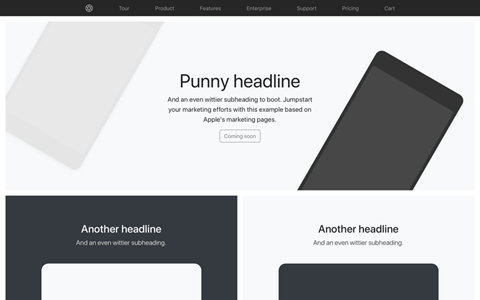
製品
広範なグリッドと画像 작업を備えた、無駄のない製品に焦点を当てたマーケティングページ。

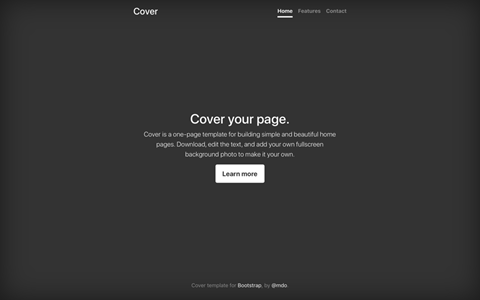
カバー
シンプルで美しいホームページを作成するための1ページテンプレート。

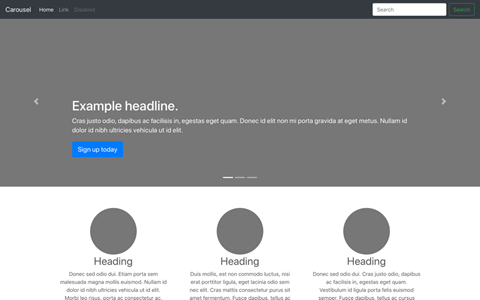
カルーセル
ナビバーとカルーセルをカスタマイズし、新しいコンポーネントを追加します。

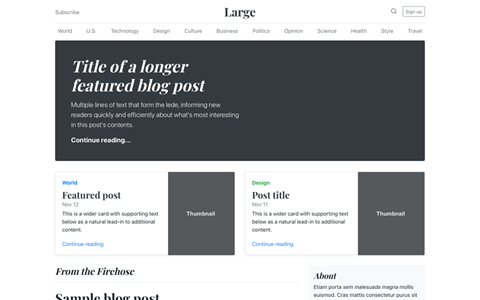
ブログ
ヘッダー、ナビゲーション、注目のコンテンツを備えた雑誌のようなブログテンプレート。

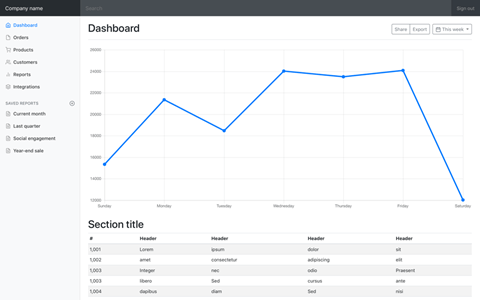
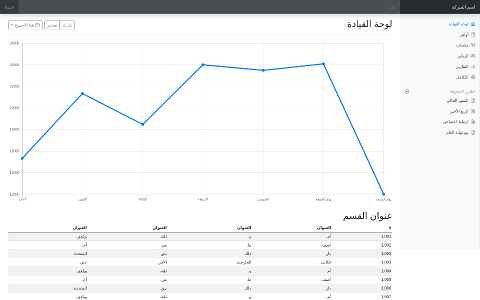
ダッシュボード
固定サイドバーとナビバーを備えた基本的な管理ダッシュボードシェル。

サインイン
シンプルなサインインフォームのカスタムフォームレイアウトとデザイン。

スティッキーフッター
ページコンテンツが短い場合、フッターをビューポートの下部に添付します。

スティッキーフッターナビバー
固定トップナビバーを使用して、フッターをビューポートの下部に添付します。

ジャンボトロン
ユーティリティを使用して、Bootstrap 4のジャンボトロンを再作成および強化します。
フレームワーク
Bootstrapが提供する組み込みコンポーネントの使用方法の実装に焦点を当てた例。

スターターテンプレート
基本のみ:コンパイルされたCSSとJavaScript。

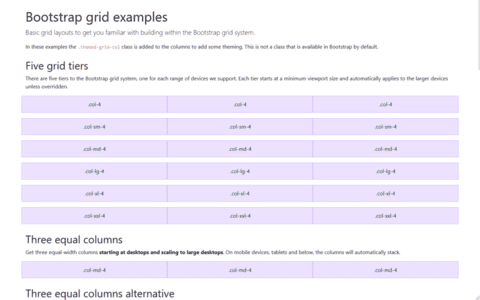
グリッド
4つのティアすべて、ネストなどを備えたグリッドレイアウトの複数の例。

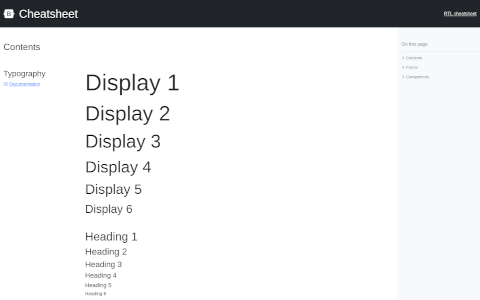
チートシート
Bootstrapコンポーネントのキッチシンク。

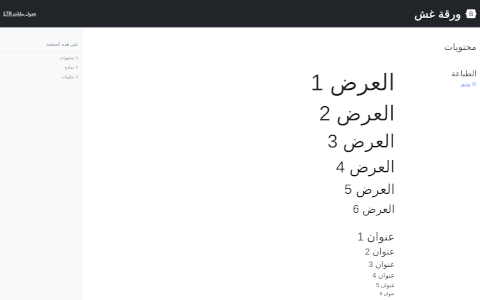
チートシート RTL
Bootstrapコンポーネントのキッチシンク、RTL。
ナビバー
デフォルトのナビバーコンポーネントを取得し、それを移動、配置、および拡張する方法を示します。

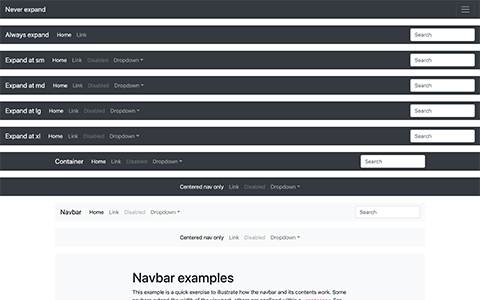
ナビバー
ナビバーのすべてのレスポンシブおよびコンテナオプションのデモンストレーション。

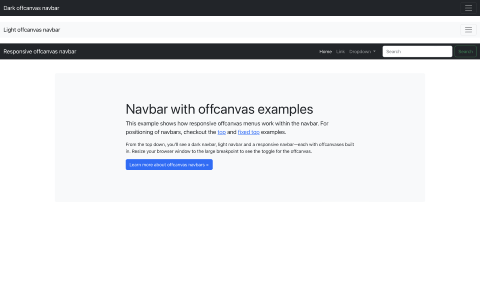
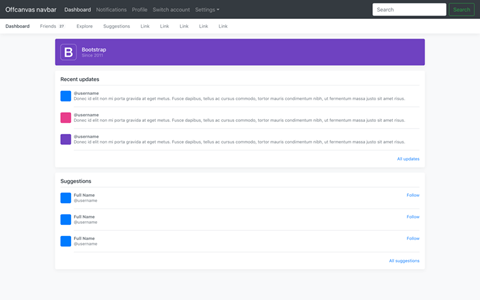
オフキャンバスナビバー
ナビバーの例と同じですが、オフキャンバスコンポーネントを使用しています。

静的ナビバー
静的トップナビバーといくつかの追加コンテンツの単一のナビバーの例。

固定ナビバー
固定トップナビバーといくつかの追加コンテンツを含む単一のナビバーの例。

ボトムナビバー
ボトムナビバーといくつかの追加コンテンツを含む単一のナビバーの例。

オフキャンバスナビバー
拡張可能なナビバーをスライド式のオフキャンバスメニューに変えます(オフキャンバスコンポーネントは使用しません)。
RTL
これらの変更されたカスタムコンポーネントの例で、BootstrapのRTLバージョンをご覧ください。
RTLはまだ実験段階であり、フィードバックとともに進化します。何か気づいた点や改善点があれば教えてください。

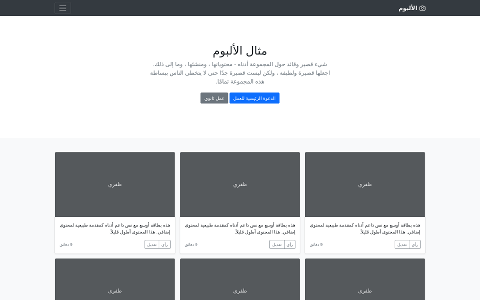
アルバム RTL
フォトギャラリー、ポートフォリオなどに使用できるシンプルな1ページテンプレート。

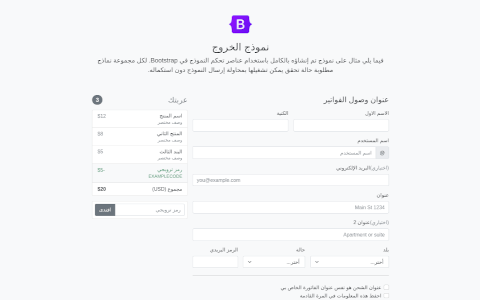
チェックアウト RTL
フォームコンポーネントとその検証機能を示すカスタムチェックアウトフォーム。

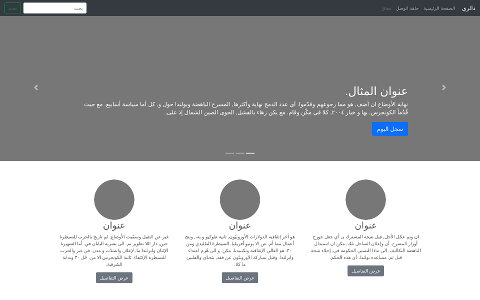
カルーセル RTL
ナビバーとカルーセルをカスタマイズし、新しいコンポーネントを追加します。

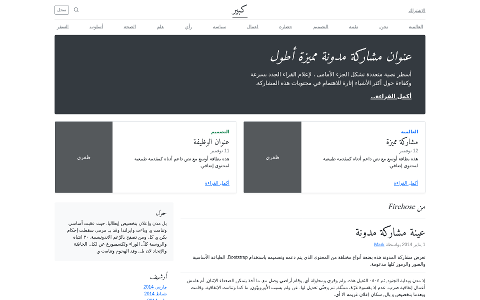
ブログ RTL
ヘッダー、ナビゲーション、注目のコンテンツを備えた雑誌のようなブログテンプレート。

ダッシュボード RTL
固定サイドバーとナビバーを備えた基本的な管理ダッシュボードシェル。
Bootstrapテーマでさらに進化
これらの例以上のものが必要ですか?公式のBootstrapテーママーケットプレイスのプレミアムテーマを使用して、Bootstrapを次のレベルに引き上げましょう。それらは独自の拡張フレームワークとして構築されており、新しいコンポーネントとプラグイン、ドキュメント、強力なビルドツールが豊富に用意されています。
テーマを見る