BootstrapとParcel
Parcelを使用してBootstrapのCSSとJavaScriptをプロジェクトに含め、バンドルする方法に関する公式ガイドです。

セットアップ
ここでは、Bootstrapを使ったParcelプロジェクトをゼロから構築するため、実際に始める前にいくつかの前提条件と準備ステップがあります。このガイドでは、Node.jsがインストールされていることと、ターミナルの操作にある程度慣れていることが必要です。
-
プロジェクトフォルダを作成してnpmを設定します。
my-projectフォルダを作成し、すべてのインタラクティブな質問を避けるために-y引数を使用してnpmを初期化します。mkdir my-project && cd my-project npm init -y -
Parcelをインストールします。 Webpackガイドとは異なり、ここには単一のビルドツール依存関係しかありません。 Parcelは、言語トランスフォーマー(Sassなど)を検出すると自動的にインストールします。 この依存関係が開発用であり、本番用ではないことを示すために
--save-devを使用します。npm i --save-dev parcel -
Bootstrapをインストールします。 ここでBootstrapをインストールできます。 また、ドロップダウン、ポップオーバー、ツールチップが位置合わせのために依存しているため、Popperもインストールします。 これらのコンポーネントを使用する予定がない場合は、ここでPopperを省略できます。
npm i --save bootstrap @popperjs/core
必要な依存関係がすべてインストールされたので、プロジェクトファイルの作成とBootstrapのインポートに取り掛かることができます。
プロジェクト構成
すでにmy-projectフォルダを作成し、npmを初期化しました。 次に、プロジェクト構成を完成させるために、srcフォルダ、スタイルシート、JavaScriptファイルも作成します。 my-projectから以下を実行するか、以下に示すフォルダとファイル構造を手動で作成します。
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss
完了すると、完全なプロジェクトは次のようになります。
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ ├── scss/
│ │ └── styles.scss
│ └── index.html
├── package-lock.json
└── package.json
この時点で、すべてが適切な場所にありますが、Parcelがサーバーを起動するには、HTMLページとnpmスクリプトが必要です。
Parcelの設定
依存関係がインストールされ、プロジェクトフォルダがコーディングを開始する準備ができたので、Parcelを設定してプロジェクトをローカルで実行できます。 Parcel自体は設計上構成ファイルは必要ありませんが、サーバーを起動するにはnpmスクリプトとHTMLファイルが必要です。
-
src/index.htmlファイルに入力します。 Parcelはレンダリングするページを必要とするため、CSSファイルとJavaScriptファイルを含む基本的なHTMLを設定するためにindex.htmlページを使用します。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Parcel</title> <link rel="stylesheet" href="scss/styles.scss"> <script type="module" src="js/main.js"></script> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Parcel!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>div class="container"と<button>を使用して、ここでBootstrapスタイリングを少し含めて、ParcelによってBootstrapのCSSがロードされたときに確認できるようにします。Parcelは、Sassを使用していることを自動的に検出し、サポートするためにSass Parcelプラグインをインストールします。 ただし、必要に応じて、
npm i --save-dev @parcel/transformer-sassを手動で実行することもできます。 -
Parcel npmスクリプトを追加します。
package.jsonを開き、scriptsオブジェクトに次のstartスクリプトを追加します。 このスクリプトを使用して、Parcel開発サーバーを起動し、コンパイル後に作成したHTMLファイルをdistディレクトリにレンダリングします。{ // ... "scripts": { "start": "parcel serve src/index.html --public-url / --dist-dir dist", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
最後に、Parcelを開始できます。 ターミナルの
my-projectフォルダから、新しく追加されたnpmスクリプトを実行します。npm start
このガイドの次の最後のセクションでは、BootstrapのCSSとJavaScriptをすべてインポートします。
Bootstrapのインポート
ParcelにBootstrapをインポートするには、styles.scssに1つ、main.jsに1つの2つのインポートが必要です。
-
BootstrapのCSSをインポートします。 BootstrapのソースSassをすべてインポートするには、
src/scss/styles.scssに以下を追加します。// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";必要に応じて、スタイルシートを個別にインポートすることもできます。 詳しくは、Sassのインポートに関するドキュメントをご覧ください。
-
BootstrapのJSをインポートします。 BootstrapのすべてのJSをインポートするには、
src/js/main.jsに以下を追加します。 PopperはBootstrapを通じて自動的にインポートされます。// Import all of Bootstrap's JS import * as bootstrap from 'bootstrap'バンドルサイズを小さく保つために、必要に応じてJavaScriptプラグインを個別にインポートすることもできます。
import Alert from 'bootstrap/js/dist/alert' // or, specify which plugins you need: import { Tooltip, Toast, Popover } from 'bootstrap'Bootstrapのプラグインの使用方法の詳細については、JavaScriptドキュメントをご覧ください。
-
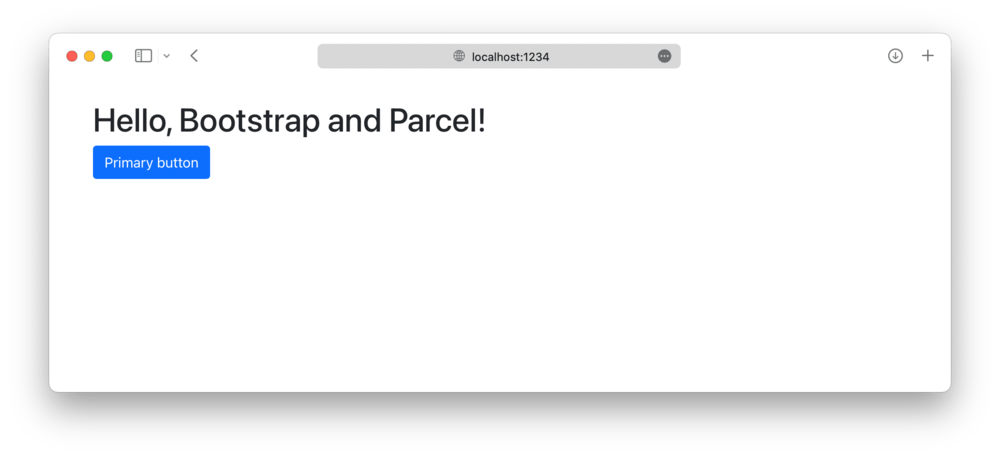
これで完了です!🎉 BootstrapのソースSassとJSが完全にロードされたので、ローカル開発サーバーは次のようになります。

これで、使用するBootstrapコンポーネントを追加し始めることができます。 追加のカスタムSassを含める方法、および必要なBootstrapのCSSとJSの部分のみをインポートしてビルドを最適化する方法については、完全なParcelサンプルプロジェクトを必ず確認してください。
ここに間違いや古い情報を見つけましたか? GitHubで問題をオープンしてください。 トラブルシューティングのヘルプが必要ですか? GitHubでディスカッションを検索または開始してください。