BootstrapとVite
Viteを使ってBootstrapのCSSとJavaScriptをプロジェクトに含めてバンドルする方法に関する公式ガイドです。

セットアップ
Bootstrapを使ってViteプロジェクトをゼロから構築するため、実際に開始する前にいくつかの前提条件と初期ステップがあります。このガイドでは、Node.jsがインストールされており、ターミナルにある程度の知識があることが必要です。
-
プロジェクトフォルダを作成し、npmをセットアップします。
my-projectフォルダを作成し、対話式の質問をすべて避けるために-y引数を使用してnpmを初期化します。mkdir my-project && cd my-project npm init -y -
Viteをインストールします。Webpackガイドとは異なり、ここでは単一のビルドツール依存関係のみがあります。この依存関係が開発用のみであり、本番用ではないことを示すために
--save-devを使用します。npm i --save-dev vite -
Bootstrapをインストールします。これでBootstrapをインストールできます。また、ドロップダウン、ポップオーバー、ツールチップは位置決めのためにPopperに依存しているため、Popperもインストールします。これらのコンポーネントを使用する予定がない場合は、ここでPopperを省略できます。
npm i --save bootstrap @popperjs/core -
追加の依存関係をインストールします。ViteとBootstrapに加えて、BootstrapのCSSを正しくインポートしてバンドルするには、別の依存関係(Sass)が必要です。
npm i --save-dev sass
必要な依存関係をすべてインストールしてセットアップしたので、プロジェクトファイルの作成とBootstrapのインポートに取り掛かることができます。
プロジェクト構成
my-projectフォルダを作成し、npmを初期化しました。次に、プロジェクト構成を整えるために、srcフォルダ、スタイルシート、JavaScriptファイルも作成します。my-projectから以下を実行するか、以下に示すフォルダとファイルの構造を手動で作成します。
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss vite.config.js
完了すると、完全なプロジェクトは次のようになります。
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ └── scss/
│ | └── styles.scss
| └── index.html
├── package-lock.json
├── package.json
└── vite.config.js
この時点で、すべてが正しい場所にありますが、vite.config.jsをまだ入力していないため、Viteは機能しません。
Viteの設定
依存関係がインストールされ、プロジェクトフォルダがコーディングを開始する準備ができたので、Viteを設定してプロジェクトをローカルで実行できるようになりました。
-
エディターで
vite.config.jsを開きます。空白であるため、サーバーを起動できるように、ボイラープレート設定を追加する必要があります。構成のこの部分は、ViteがプロジェクトのJavaScriptをどこで探すか、および開発サーバーがどのように動作するか(ホットリロードを使用してsrcフォルダからプル)を示します。import { resolve } from 'path' export default { root: resolve(__dirname, 'src'), build: { outDir: '../dist' }, server: { port: 8080 } } -
次に、
src/index.htmlに入力します。これは、後のステップでバンドルされたCSSとJSを利用するために、ViteがブラウザにロードするHTMLページです。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Vite</title> <script type="module" src="./js/main.js"></script> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Vite!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>ViteによってBootstrapのCSSがロードされたときにわかるように、
div class="container"と<button>でここでBootstrapスタイリングを少し含めています。 -
次に、Viteを実行するためのnpmスクリプトが必要です。
package.jsonを開き、以下に示すstartスクリプトを追加します(テストスクリプトは既にあるはずです)。このスクリプトを使用して、ローカルVite開発サーバーを起動します。{ // ... "scripts": { "start": "vite", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
最後に、Viteを起動できます。ターミナルの
my-projectフォルダから、新しく追加されたnpmスクリプトを実行します。npm start
このガイドの次の最後のセクションでは、BootstrapのCSSとJavaScriptをすべてインポートします。
Bootstrapのインポート
-
BootstrapのCSSをインポートします。BootstrapのソースSassをすべてインポートするには、
src/scss/styles.scssに以下を追加します。// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";必要に応じて、スタイルシートを個別にインポートすることもできます。Sassのインポートに関するドキュメントで詳細をご覧ください。
-
次に、CSSをロードし、BootstrapのJavaScriptをインポートします。CSSをロードし、BootstrapのJSをすべてインポートするには、
src/js/main.jsに以下を追加します。PopperはBootstrapを通して自動的にインポートされます。// Import our custom CSS import '../scss/styles.scss' // Import all of Bootstrap's JS import * as bootstrap from 'bootstrap'バンドルサイズを小さくするために、必要に応じてJavaScriptプラグインを個別にインポートすることもできます。
import Alert from 'bootstrap/js/dist/alert'; // or, specify which plugins you need: import { Tooltip, Toast, Popover } from 'bootstrap';JavaScriptドキュメントで、Bootstrapのプラグインの使用方法の詳細をご覧ください。
-
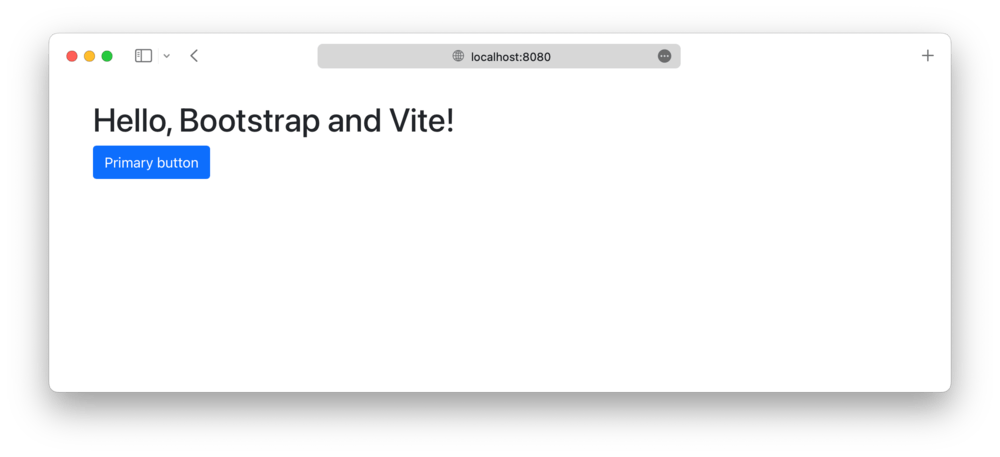
これで完了です!🎉BootstrapのソースSassとJSが完全にロードされたので、ローカル開発サーバーは次のようになります。

これで、使用するBootstrapコンポーネントを追加できます。追加のカスタムSassを含める方法と、必要なBootstrapのCSSとJSの部分のみをインポートしてビルドを最適化する方法については、完全なViteサンプルプロジェクトを必ずご確認ください。
ここに何か間違いや古い情報を見つけましたか? GitHubで問題を提起してください。トラブルシューティングでお困りですか? GitHubで検索またはディスカッションを開始してください。