BootstrapとWebpack
Webpackを使用してプロジェクトにBootstrapのCSSとJavaScriptを含めてバンドルする方法に関する公式ガイドです。

セットアップ
ここでは、Bootstrapを使用したWebpackプロジェクトをゼロから構築するため、実際に開始する前にいくつかの前提条件と事前の手順があります。このガイドでは、Node.jsがインストールされており、ターミナルにある程度の慣れがあることが必要です。
-
プロジェクトフォルダーを作成して、npmを設定します。
my-projectフォルダーを作成し、-y引数を使用してnpmを初期化して、インタラクティブな質問をすべて回避します。mkdir my-project && cd my-project npm init -y -
Webpackをインストールします。次に、Webpackの開発依存関係をインストールする必要があります。Webpackの中核となる
webpack、ターミナルからWebpackコマンドを実行できるようにするためのwebpack-cli、ローカル開発サーバーを実行できるようにするためのwebpack-dev-serverです。さらに、デフォルトのdistの代わりにsrcディレクトリにindex.htmlを保存できるようにするために、html-webpack-pluginをインストールします。これらの依存関係は開発用であり、本番環境用ではないことを示すために、--save-devを使用します。npm i --save-dev webpack webpack-cli webpack-dev-server html-webpack-plugin -
Bootstrapをインストールします。これで、Bootstrapをインストールできます。また、ドロップダウン、ポップオーバー、ツールチップの位置決めに依存しているため、Popperもインストールします。これらのコンポーネントを使用する予定がない場合は、ここでPopperを省略できます。
npm i --save bootstrap @popperjs/core -
追加の依存関係をインストールします。WebpackとBootstrapに加えて、WebpackでBootstrapのCSSとJSを適切にインポートおよびバンドルするには、いくつかの依存関係がさらに必要です。これには、Sass、いくつかのローダー、およびAutoprefixerが含まれます。
npm i --save-dev autoprefixer css-loader postcss-loader sass sass-loader style-loader
必要な依存関係がすべてインストールされたので、プロジェクトファイルを作成してBootstrapをインポートする作業を開始できます。
プロジェクト構造
my-projectフォルダーを作成し、npmを初期化しました。次に、プロジェクト構造を完成させるために、srcフォルダーとdistフォルダーも作成します。my-projectから以下を実行するか、以下に示すフォルダーとファイル構造を手動で作成します。
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss webpack.config.js
完了すると、プロジェクト全体は次のようになります。
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ ├── scss/
│ │ └── styles.scss
│ └── index.html
├── package-lock.json
├── package.json
└── webpack.config.js
現時点では、すべてが適切な場所にありますが、webpack.config.jsに入力していないため、Webpackは機能しません。
Webpackの設定
依存関係がインストールされ、コーディングを開始する準備ができたプロジェクトフォルダーが用意されたので、Webpackを設定してプロジェクトをローカルで実行できるようになりました。
-
エディターで
webpack.config.jsを開きます。これは空白なので、サーバーを起動できるように、いくつかのボイラープレート構成を追加する必要があります。この構成の一部は、WebpackがプロジェクトのJavaScriptを検索する場所、コンパイルされたコードの出力先(dist)、および開発サーバーがどのように動作する必要があるか(ホットリロードを使用してdistフォルダーからプル)をWebpackに指示します。'use strict' const path = require('path') const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { mode: 'development', entry: './src/js/main.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist') }, devServer: { static: path.resolve(__dirname, 'dist'), port: 8080, hot: true }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ] } -
次に、
src/index.htmlに入力します。これは、後の手順で追加するバンドルされたCSSとJSを利用するために、WebpackがブラウザーでロードするHTMLページです。それを行う前に、レンダリングするものを指定し、前の手順からのoutputJSを含める必要があります。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Webpack</title> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Webpack!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>WebpackによってBootstrapのCSSがロードされたときに表示されるように、
div class="container"と<button>を使用して、ここでBootstrapスタイルを少し含めています。 -
次に、Webpackを実行するためのnpmスクリプトが必要です。
package.jsonを開き、以下に示すstartスクリプトを追加します(テストスクリプトはすでに存在しているはずです)。このスクリプトを使用して、ローカルのWebpack開発サーバーを起動します。以下に示すbuildスクリプトを追加して、プロジェクトをビルドすることもできます。{ // ... "scripts": { "start": "webpack serve", "build": "webpack build --mode=production", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
そして最後に、Webpackを起動できます。ターミナルの
my-projectフォルダーから、新しく追加したnpmスクリプトを実行します。npm start
このガイドの次の最後のセクションでは、Webpackローダーを設定し、BootstrapのすべてのCSSとJavaScriptをインポートします。
Bootstrapのインポート
WebpackにBootstrapをインポートするには、最初のセクションでインストールしたローダーが必要です。npmを使用してインストールしましたが、Webpackがそれらを使用するように設定する必要があります。
-
webpack.config.jsにローダーを設定します。構成ファイルが完成し、以下のスニペットと一致する必要があります。ここでの新しい部分はmoduleセクションのみです。'use strict' const path = require('path') const autoprefixer = require('autoprefixer') const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { mode: 'development', entry: './src/js/main.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist') }, devServer: { static: path.resolve(__dirname, 'dist'), port: 8080, hot: true }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ], module: { rules: [ { test: /\.(scss)$/, use: [ { // Adds CSS to the DOM by injecting a `<style>` tag loader: 'style-loader' }, { // Interprets `@import` and `url()` like `import/require()` and will resolve them loader: 'css-loader' }, { // Loader for webpack to process CSS with PostCSS loader: 'postcss-loader', options: { postcssOptions: { plugins: [ autoprefixer ] } } }, { // Loads a SASS/SCSS file and compiles it to CSS loader: 'sass-loader' } ] } ] } }すべてのローダーが必要な理由を以下にまとめます。
style-loaderは、CSSをHTMLページの<head>の<style>要素に注入し、css-loaderは@importとurl()の使用を支援し、postcss-loaderはAutoprefixerに必要であり、sass-loaderを使用するとSassを使用できます。 -
次に、BootstrapのCSSをインポートしましょう。すべてのBootstrapのソースSassをインポートするには、以下を
src/scss/styles.scssに追加します。// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";必要に応じて、スタイルシートを個別にインポートすることもできます。詳細については、Sassインポートのドキュメントを参照してください。
-
次に、CSSをロードしてBootstrapのJavaScriptをインポートします。CSSをロードし、BootstrapのすべてのJSをインポートするには、以下を
src/js/main.jsに追加します。PopperはBootstrapを通じて自動的にインポートされます。// Import our custom CSS import '../scss/styles.scss' // Import all of Bootstrap's JS import * as bootstrap from 'bootstrap'バンドルサイズを小さく保つために、必要に応じてJavaScriptプラグインを個別にインポートすることもできます。
import Alert from 'bootstrap/js/dist/alert' // or, specify which plugins you need: import { Tooltip, Toast, Popover } from 'bootstrap' -
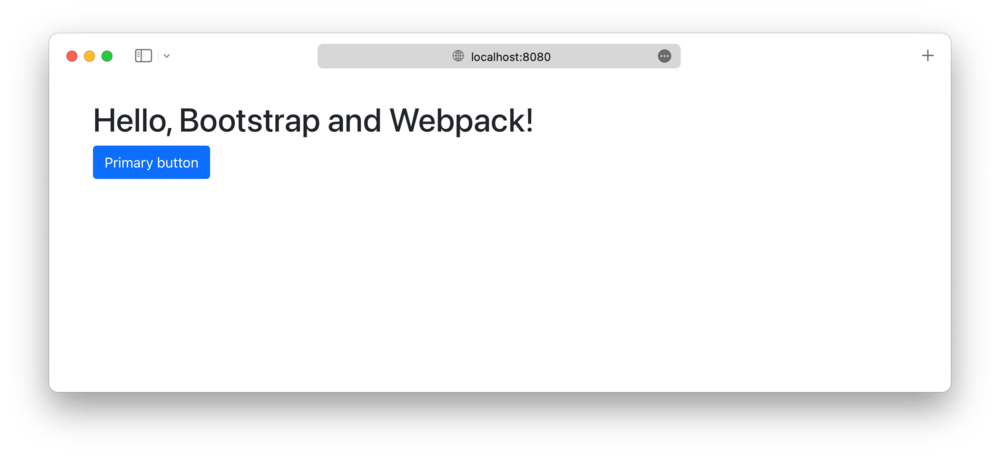
これで完了です!🎉BootstrapのソースSassとJSが完全にロードされたので、ローカル開発サーバーは次のようになります。

これで、使用したいBootstrapコンポーネントを追加できます。追加のカスタムSassを含め、必要なBootstrapのCSSとJSの一部のみをインポートしてビルドを最適化する方法については、完全なWebpackサンプルプロジェクトを確認してください。
本番環境の最適化
セットアップによっては、本番環境でプロジェクトを実行するのに役立つ、セキュリティと速度の追加の最適化を実装する必要がある場合があります。これらの最適化は、Webpackのサンプルプロジェクトには適用されず、実装するのはあなた次第であることに注意してください。
CSSの抽出
上記で構成したstyle-loaderは、dist/index.htmlでCSSファイルを手動でロードする必要がないように、CSSをバンドルに都合よく出力します。ただし、このアプローチは、厳格なコンテンツセキュリティポリシーでは機能しない可能性があり、バンドルサイズが大きいため、アプリケーションのボトルネックになる可能性があります。
dist/index.htmlから直接ロードできるようにCSSを分離するには、mini-css-extract-loader Webpackプラグインを使用します。
最初に、プラグインをインストールします。
npm install --save-dev mini-css-extract-plugin
次に、Webpack構成でプラグインをインスタンス化して使用します。
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -3,6 +3,7 @@
const path = require('path')
const autoprefixer = require('autoprefixer')
const HtmlWebpackPlugin = require('html-webpack-plugin')
+const miniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
mode: 'development',
@@ -17,7 +18,8 @@ module.exports = {
hot: true
},
plugins: [
- new HtmlWebpackPlugin({ template: './src/index.html' })
+ new HtmlWebpackPlugin({ template: './src/index.html' }),
+ new miniCssExtractPlugin()
],
module: {
rules: [
@@ -25,8 +27,8 @@ module.exports = {
test: /\.(scss)$/,
use: [
{
- // Adds CSS to the DOM by injecting a `<style>` tag
- loader: 'style-loader'
+ // Extracts CSS for each JS file that includes CSS
+ loader: miniCssExtractPlugin.loader
},
{
再度 npm run build を実行すると、新しいファイル dist/main.css が作成されます。このファイルには、src/js/main.js によってインポートされたすべての CSS が含まれます。ブラウザで dist/index.html を表示すると、スタイルが適用されていないことに気づくでしょう。これは、スタイルが dist/main.css に移動したためです。生成された CSS を dist/index.html に含めるには、次のようにします。
--- a/dist/index.html
+++ b/dist/index.html
@@ -3,6 +3,7 @@
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
+ <link rel="stylesheet" href="./main.css">
<title>Bootstrap w/ Webpack</title>
</head>
<body>
SVG ファイルの抽出
Bootstrap の CSS には、インラインの data: URI を介して複数の SVG ファイルへの参照が含まれています。プロジェクトで画像の data: URI をブロックする Content Security Policy を定義した場合、これらの SVG ファイルは読み込まれません。この問題を回避するには、Webpack のアセットモジュール機能を使用してインライン SVG ファイルを抽出します。
インライン SVG ファイルを抽出するように Webpack を構成するには、次のようにします。
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -23,6 +23,14 @@ module.exports = {
},
module: {
rules: [
+ {
+ mimetype: 'image/svg+xml',
+ scheme: 'data',
+ type: 'asset/resource',
+ generator: {
+ filename: 'icons/[hash].svg'
+ }
+ },
{
test: /\.(scss)$/,
use: [
再度 npm run build を実行すると、SVG ファイルが dist/icons に抽出され、CSS から適切に参照されていることがわかります。
何か誤りや古い情報を見つけましたか? GitHub で issue をオープンしてください。トラブルシューティングのヘルプが必要ですか? GitHub で ディスカッションを検索または開始してください。